Following my success in building a site for my dad using Jekyll and the ongoing pandemic, I was thirsty to push things further and explore the feasibility of publishing and maintaining a blog solely from an iPad. I used an iPad as my primary device at the time and wanted to see what was possible

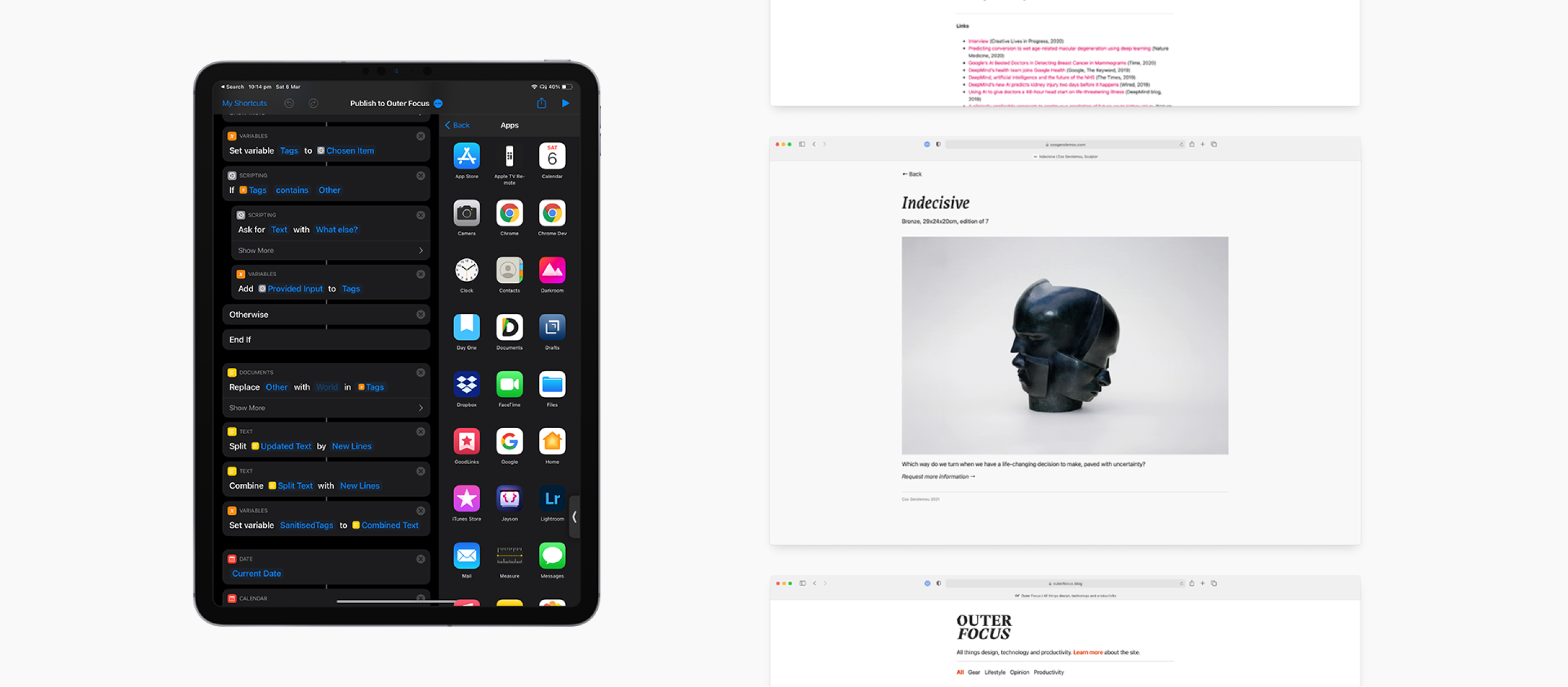
An iPad with the compiled publishing shortcut alongside a few sites I built on top of this stack
Everything’s a note
The foundation of this project was built on the concept that generally speaking most web pages could be displayed as notes. There might be hierarchical text and imagery, but beyond that there’s not much more I’d need to display. With this in mind, it seems like a reasonable assumption that each page I’d need to publish could be created in markdown.
Jekyll is built on this principle. It’s a Ruby-based static site generator that takes markdown files as an input and generates static sites as an output. This had worked well for very basic sites like my dad’s site, however I wanted to see how far I could push things with custom views, filters and relational linking. Please keep in mind that I’m a designer and while these functions may sound relatively primitive, I was staring wide-eyed at the screen trying to figure things out.
Designing the throughput
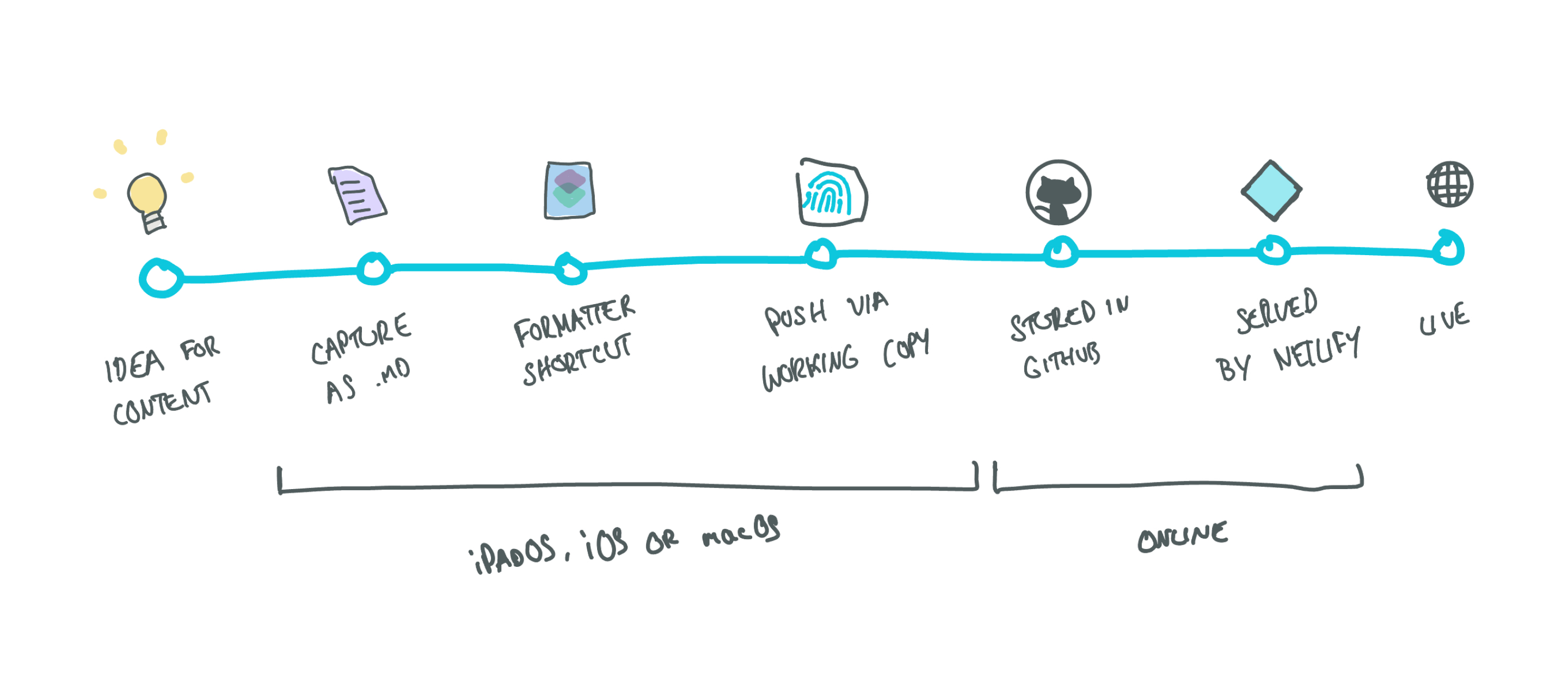
Once I built an understanding of the tools I’d be using, I sketched out my ideal workflow:
- Start with the stimulus for a new page (an idea for a post, a photograph, etc)
- Capture the content as a markdown note
- Run a Shortcut to format the note and create all appropriate front-matter (used for formatting and tagging pages)
- Push with Working Copy
- Store in GitHub
- Serve via Netlify
- Changes are pushed to the live static site

A rough sketch capturing the workflow I’d been aiming for
Finding a problem for my solution…
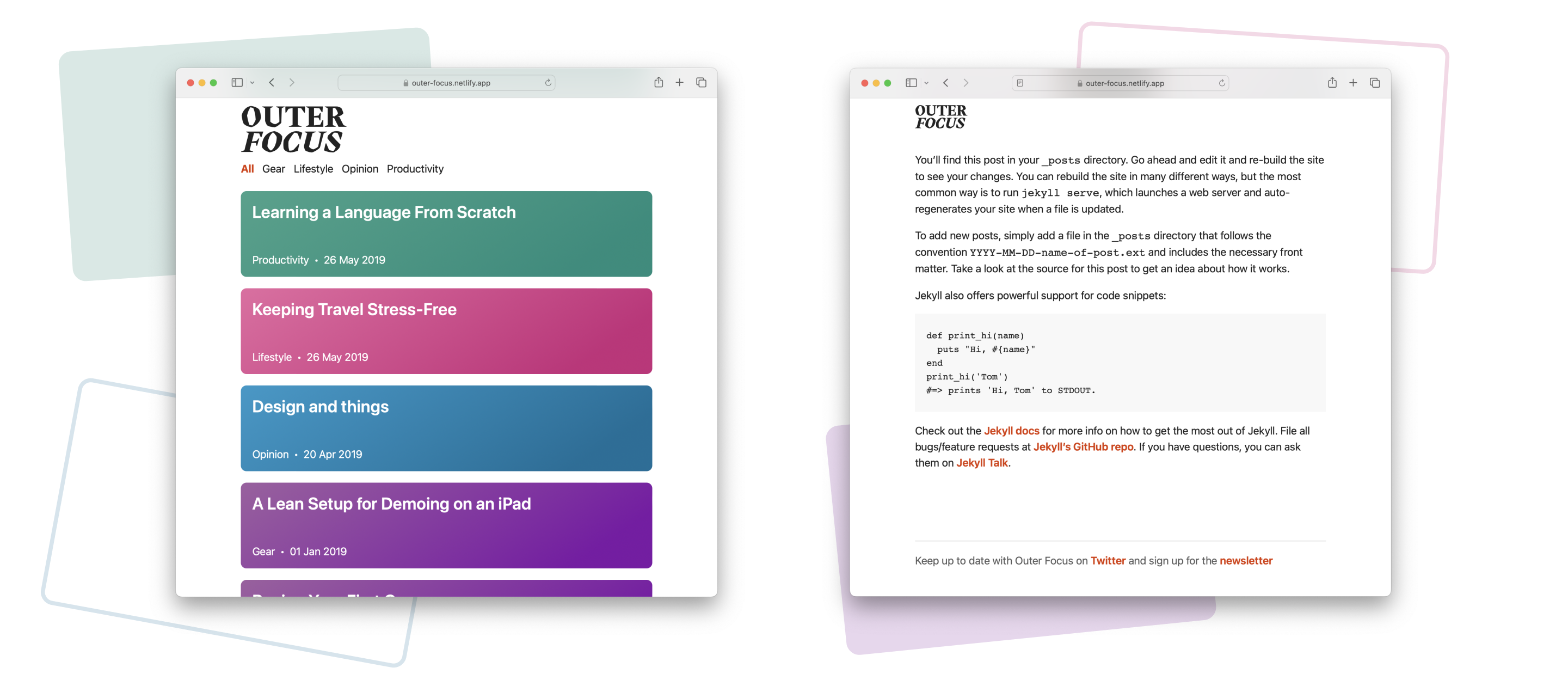
As a reminder, this project was based on my curiosity and desire to learn, not needs that were to be addressed. The needs for the sites I’d built so far were very basic. Content would be infrequently added, and when it would there’d not be much urgency. I wanted to explore how things might work if I ran and maintained a blog where I’d be frequently working on new content and publishing it. This led to the fictional blog, Outer Focus.

The filterable list of blog posts and a post view for Outer Focus. All with placeholder content
I learned what I wanted to from this project. Ultimately I have no interest in churning out content, however I carried the principles forward and ended up rebuilding this site using this system. If you’re curious to play around with Outer Focus, you can find the demo here, although please note that it’s only a proof of concept.